Category Archives: jQuery
Create a jQuery Tooltip!
In this article I am going to show you how to create a simple Tooltip effect using jQuery. What’s great about this method is that it degrades gracefully, so if someone doesn’t have Javascript enabled they don’t see anything out of place.
The tooltip that we will be creating will appear when we hover over a link. We will use the HTML5 custom data attribute (data-*) to hold our information, then use jQuery to dynamically create a container (div) to hold the information within the custom data attribute.
This tutorial assumes that you have some understanding of jQuery but I’ll be explaining everything as we go so should be good for beginners as well. You will also need to understand HTML and CSS.
jQuery 101 – Learning the Basics
By now most web designers and developers have a very good understanding of jQuery and its capabilities; for most it is their go to JavaScript library when adding some additional functionality or interactivity to their web pages.
However there are still plenty of people out there who are new to web development and who would like to get started with this great language but don’t know how to.
Well, this one’s for you!
In this tutorial aimed at absolute jQuery beginners you’ll learn about:
- What is jQuery?
- Installing the jQuery Library
- The Document Ready function
- .click() and .hide()
- Understanding the Syntax
- .toggle()
- .slideToggle() and .find()
- Animation Speed
- .css(), this Selector and Basic Selector Filters
- .hasClass(), .addClass(), .removeClass() and if Statements
Lots for the absolute beginner to get stuck into and see what the world of jQuery has to offer.
5 jQuery Scripts & Plugins You Can’t Live Without
This post introduces a new category of posts to the Creative Individual blog – 5 You Can’t Live Without. This is were I’ll list my top 5 of a particular subject, such as Web Technologies, Sources of Online Inspiration, or as in the case of this post, 5 jQuery Scripts & Plugins You Can’t Live Without.
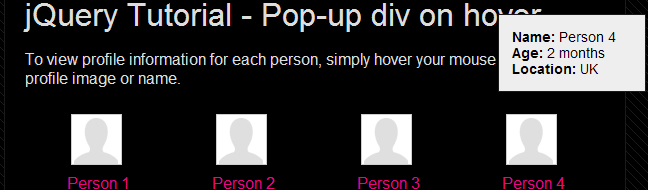
Create Multiple Pop-up Divs using the jQuery prev() Method
This is an update on a previous post that showed you how to create a simple pop-up div using jQuery. The update shows you to recreate the same effect on multiple pop-up divs using the .prev() method, meaning you can avoid duplicating the code unnecessarily.
Included in the tutorial is a demo so that you can preview the script you will be learning to write, plus the source code for you to download and keep for future reference.
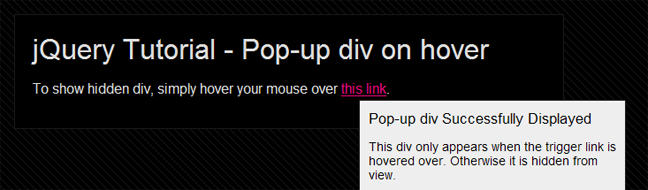
Create a Pop-up div in jQuery
This is an easy tutorial suitable for those fairly new to jQuery. This tutorial will teach you how to create a simple pop-up effect, showing a hidden div, when you hover over the trigger link.
Included in the tutorial is a demo so that you can preview the script you will be learning to write, plus the source code for you to download and keep for future reference.
Create Multiple Pop-up Divs using the jQuery prev() Method
A Beginner’s Guide to jQuery
Are you new to jQuery? Then check out the Creative Individual Beginner’s Guide to jQuery and start learning the basics of this fantastic and powerful JavaScript library now. This jQuery Beginner’s Guide includes links to jQuery Resources and Documentation, Tutorials and Ready-to-use Examples, a fantastic Cheat Sheet for jQuery 1.4.2, and information on linking to the Google and Microsoft hosted jQuery libraries.
This beginner’s guide gives you everything you need to get started on becoming a proficient jQuery user and developer. What more could you ask for!






 Creative Individual is written by Laura Montgomery, a Website &
Graphic Designer based in the lovely Lake District, Cumbria. Laura is a
nice girl who is always interested in hearing from others, so please feel
free to
Creative Individual is written by Laura Montgomery, a Website &
Graphic Designer based in the lovely Lake District, Cumbria. Laura is a
nice girl who is always interested in hearing from others, so please feel
free to