Category Archives: Tutorials
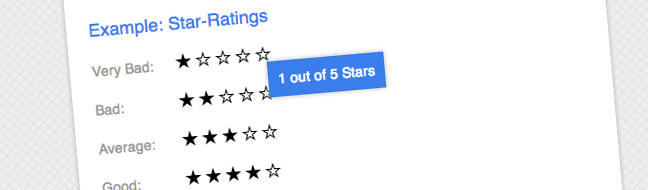
Create a jQuery Tooltip!
In this article I am going to show you how to create a simple Tooltip effect using jQuery. What’s great about this method is that it degrades gracefully, so if someone doesn’t have Javascript enabled they don’t see anything out of place.
The tooltip that we will be creating will appear when we hover over a link. We will use the HTML5 custom data attribute (data-*) to hold our information, then use jQuery to dynamically create a container (div) to hold the information within the custom data attribute.
This tutorial assumes that you have some understanding of jQuery but I’ll be explaining everything as we go so should be good for beginners as well. You will also need to understand HTML and CSS.
jQuery 101 – Learning the Basics
By now most web designers and developers have a very good understanding of jQuery and its capabilities; for most it is their go to JavaScript library when adding some additional functionality or interactivity to their web pages.
However there are still plenty of people out there who are new to web development and who would like to get started with this great language but don’t know how to.
Well, this one’s for you!
In this tutorial aimed at absolute jQuery beginners you’ll learn about:
- What is jQuery?
- Installing the jQuery Library
- The Document Ready function
- .click() and .hide()
- Understanding the Syntax
- .toggle()
- .slideToggle() and .find()
- Animation Speed
- .css(), this Selector and Basic Selector Filters
- .hasClass(), .addClass(), .removeClass() and if Statements
Lots for the absolute beginner to get stuck into and see what the world of jQuery has to offer.
CSS3 Pseudo-classes: Harnessing the power!
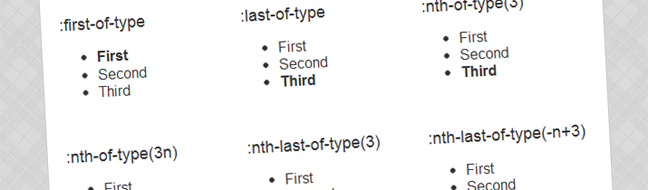
New to CSS3? Then understanding CSS3 pseudo-classes is a great place to start. This post will go into 4 common CSS3 pseudo-class selectors and explain how they work, plus how to use them. The 4 CSS3 pseudo-class selectors discussed in this post are:
- :first-of-type
- :last-of-type
- :nth-of-type
- :nth-last-of-type
There’s is a working example included, so you can see the CSS at work!
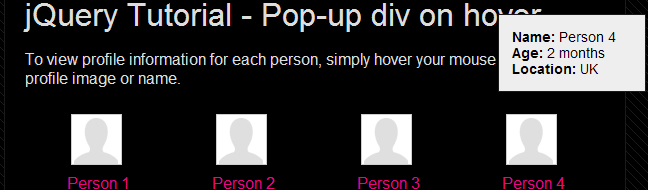
Create Multiple Pop-up Divs using the jQuery prev() Method
This is an update on a previous post that showed you how to create a simple pop-up div using jQuery. The update shows you to recreate the same effect on multiple pop-up divs using the .prev() method, meaning you can avoid duplicating the code unnecessarily.
Included in the tutorial is a demo so that you can preview the script you will be learning to write, plus the source code for you to download and keep for future reference.
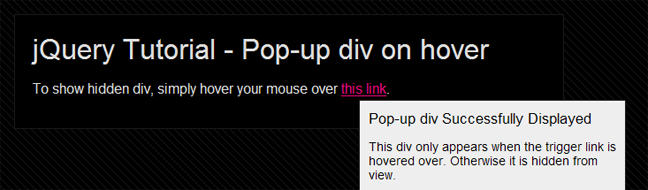
Create a Pop-up div in jQuery
This is an easy tutorial suitable for those fairly new to jQuery. This tutorial will teach you how to create a simple pop-up effect, showing a hidden div, when you hover over the trigger link.
Included in the tutorial is a demo so that you can preview the script you will be learning to write, plus the source code for you to download and keep for future reference.
Create Multiple Pop-up Divs using the jQuery prev() Method
Christmas Collections #1 – Seasonal Illustration Tutorials
New to Creative Individual for the festive season is our Christmas Collections. We have searched the web for the best of everything Christmas themed. We will be bringing you great collections of festive goodies, including:
- Illustration Tutorials
- Wordpress Themes
- Christmas Icons
- Desktop Wallpapers
- Fantastic Freebies
The first part of our Christmas Collections is a showcase of fantastic, festive illustration tutorials collected from some of the internet’s best web designers, illustrators and digital artists.
Merry Christmas & Happy New Year from Creative Individual – Enjoy!
Make a Print-Ready, 1 Colour Business Card in Adobe Illustrator
Create a stylish one colour business card using Adobe Illustrator. This step-by-step tutorial shows you how to create a professional looking business card using just a few simple tools in Illustrator. It also explains some of the technical terminology such as bleed and quiet zone.
In this tutorial you will create a stylised business card using only Magenta ink (you could also use just Cyan, Yellow or Black) and then prepare the file for print, ready to send to a professional printers. Also included are the source files for you to use.









 Creative Individual is written by Laura Montgomery, a Website &
Graphic Designer based in the lovely Lake District, Cumbria. Laura is a
nice girl who is always interested in hearing from others, so please feel
free to
Creative Individual is written by Laura Montgomery, a Website &
Graphic Designer based in the lovely Lake District, Cumbria. Laura is a
nice girl who is always interested in hearing from others, so please feel
free to