If you have been designing and developing for the web for more than a few months, it is very likely that you have already come across jQuery and understand how powerful a tool it can be. However if you are new to web design, particularly with regards to front-end development, then you just might want to take a closer look at this fantastic JavaScript library.
What is jQuery?
The first thing you may want to know is ‘What exactly is jQuery?’ Well, jQuery is a powerful JavaScript library which simplifies programming with JavaScript. This is what jquery.com has to say about itself:
jQuery is a fast and concise JavaScript Library that simplifies HTML document traversing, event handling, animating, and Ajax interactions for rapid web development. jQuery is designed to change the way that you write JavaScript.
What is great about jQuery is that it is very easy to get to grips with, so you can be sure that you’ll hit the ground running with this powerful JavaScript library that packs quite a punch!
Background Knowledge
Before you get started with jQuery, it is a good idea to have a basic understanding of website coding. You should be able to write and understand:
- HTML
- CSS
- JavaScript – Not essential but will certainly give you an advantage!
If you are unfamiliar with any of these, I suggest looking at the W3Schools website for more information. Their resources explain everything very clearly and provide great working examples.
Once you have got to grips with the basics of HTML, CSS and JavaScript, it is time to look at jQuery. Below I have compiled a list of resources and useful tutorials aimed at jQuery beginners.
jQuery Resources
Currently jQuery is all the rage and there is no shortage of great resources on-line. Below I have included a few which I feel those new to jQuery should be aware of.
jQuery: Write Less, Do More
Let’s start with jQuery.com – here you can download the full version of jQuery, including previous versions. There is lots of information and documentation to keep you on the right track. Plus there are tutorials and plenty of ready-to-use User Interface (UI) widgets and effects provided.
Website: http://jquery.com/
jQuery UI: User Interface
And here is were you can download those great ready-to-use widgets and effects to bring your User Interface to life.
Website: http://jqueryui.com/
W3Schools: jQuery Tutorial
I have already mentioned W3Schools in this post, but I truly can not emphasize how well this website explains everything. Plus the working examples are a great way to help you understand the code and tweak it to create your own effects.
Website: http://www.w3schools.com/jquery/default.asp
jQuery Visual Cheat Sheet 1.4.2
At the time of this post going live, the latest stable version of jQuery is 1.4.2 – so if you happen to be using jQuery 1.4.2 this cheat sheet is a great visual aid to help you remember all the different attributes, effects, animations and much more!
Website: http://woorkup.com/wp-content/uploads/2010/06/jQuery-Visual-Cheat-Sheet-1.4.2.pdf
Tutorials & Examples
There are plenty of jQuery tutorials and examples on-line, including lots of ready-to-use effects and widgets. Below are some examples that I believe will help a beginner to jQuery quickly create some stunning effects which will really add the ‘wow’ factor to any website project.
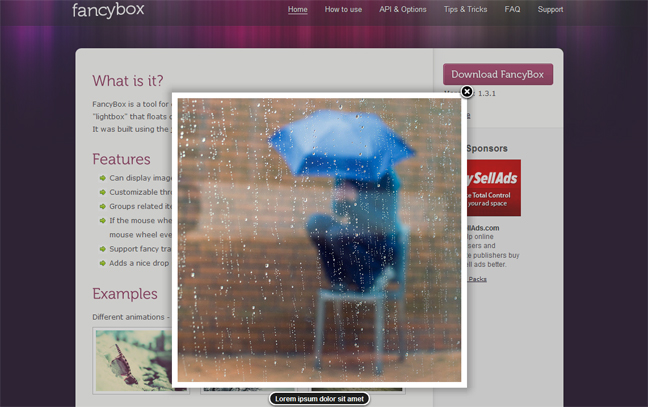
FancyBox: An Alternative jQuery Lightbox
I would be surprised if you have not come across FancyBox in use while surfing the internet. This jQuery script is a great way to show a gallery of images, both as thumbnails and as larger images, in a clean and simple manner. FancyBox also allows you to add captions and previous and next navigation to the ‘floating lightbox’ style image. I truly recommend visiting the website to see this script in action!
Website: http://fancybox.net/
Line25: Basic Beginners Guide to Installing a jQuery Lightbox
In this step-by-step tutorial on Line25, Chris Spooner shows you, from start to finish, how to had a jQuery lightbox script to your website gallery. In his tutorial, Chris recommends using the lightbox script from http://leandrovieira.com/projects/jquery/lightbox/.
Website: http://line25.com/tutorials/basic-beginners-guide-to-installing-a-jquery-lightbox
ThemeForest: jQuery for Absolute Beginners Video Series
If you are the type who prefers to watch video tutorials, then this series from ThemeForest, Lost in the Woods is just the thing you are looking for. This video series is aimed at absolute beginners to jQuery and takes you through everything from downloading the script from jQuery.com, to more advanced techniques such as jQuery’s Ajax capabilities and submitting information to a database.
Website: http://blog.themeforest.net/tutorials/jquery-for-absolute-beginners-video-series/
jQuery For Designers: Coda Slider Effect
This great script from jQuery For Designers gives you a neat away to display lots of information on a website without using a lot of visual space – a great way to keep information above the ‘fold’. Don’t forget to check out the other tutorials on the site while you’re there!
Website: http://jqueryfordesigners.com/coda-slider-effect/
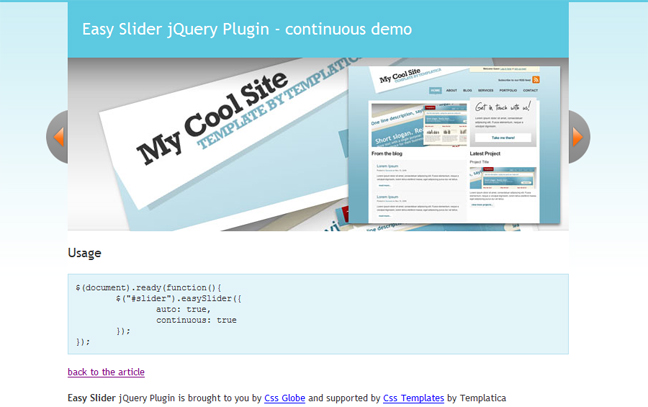
CSS Globe: Easy Slider 1.7
This script is quite similar to the Coda Slider Effect script above, however this script also includes an auto-play functionality so that the animation starts as soon as the page has finished loading.
Website: http://cssglobe.com/post/5780/easy-slider-17-numeric-navigation-jquery-slider
One More Thing
In many of the examples I have provided above you are shown how to download the latest version of jQuery and link to it in your HTML file. However you can also use the hosted jQuery libraries from Google or Microsoft:
Google jQuery Library
<head>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
</head>
Microsoft jQuery Library
<head>
<script type="text/javascript" src="http://ajax.microsoft.com/ajax/jquery/jquery-1.4.2.min.js"></script>
</head>
Closing Thoughts
Once you have gone through and understood the resources above, you will be well-on-your-way to becoming a proficient jQuery user; with the ability to edit existing code to suit your needs or write your own code from scratch.
Are you new to jQuery? What are your thoughts regarding the resources provided above? Or have you used jQuery before? Can you recommend tutorials, examples and resources that will be of great help to others?











 Creative Individual is written by Laura Montgomery, a Website &
Graphic Designer based in the lovely Lake District, Cumbria. Laura is a
nice girl who is always interested in hearing from others, so please feel
free to
Creative Individual is written by Laura Montgomery, a Website &
Graphic Designer based in the lovely Lake District, Cumbria. Laura is a
nice girl who is always interested in hearing from others, so please feel
free to
Hola, Super post, tienen que marcarlo en Digg
Ivan
Hi thanks Ivan. I really hope this information helps you get started with jQuery. I will be adding links to Digg and such in the near future. Many thanks for you comment.
Thanks again for the post. Really Great.
Good Post for Beginners Thanks :)
Your very welcome Nayan – glad you liked it. I’ll produce some more posts like this in the near future. Thanks for your comment.
thankx a lot, it’s amazing
Hi Rauna, thanks and your welcome =D Yeah I love jQuery too, its so flexible. Thanks for your comment.
Pingback: Create a Pop-up div in jQuery | Creative Individual Design Blog
Pingback: jQuery 101 – Learning the Basics | Creative Individual Design Blog